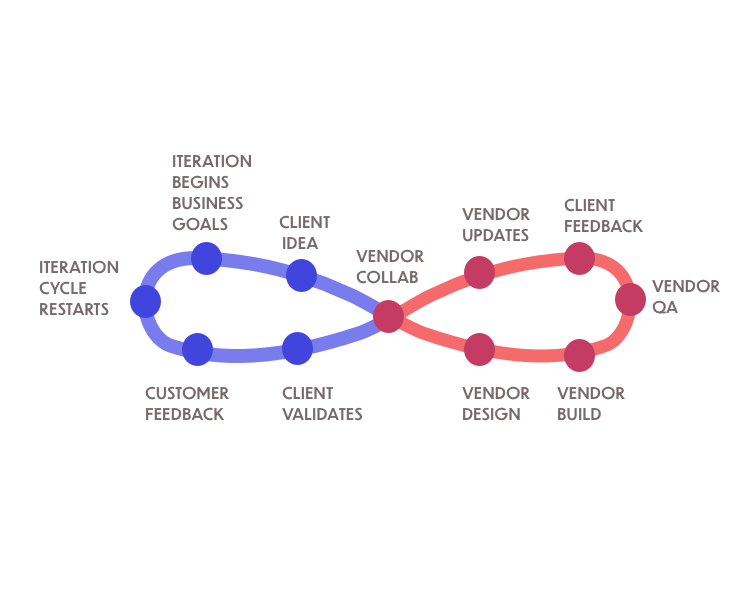
Iteration is a Process that is Worth the Investment
During my time at Marxent [now Magnetic], I’ve gotten the chance to design and develop projects that were both large in scope and long in timeline. Of course, long timelines mean ample opportunity for client input and for changing direction. Iteration is an essential creative process when it comes to projects like this but if you don’t have the right attitude or tools, it can be frustrating. Here are my top tips for successfully (and happily) iterating with clients.

1. Iteration can be fun. Embrace it!
The early steps of a project should always be about defining constraints, but not letting those impair iteration and innovative thinking. Deadlines, for instance, and technologies should be evaluated for how they will impact the project. What will the project be coded in? What platforms should be supported? What are the primary features? What can be left out if need be?
This phase in which lots of big variables are still undefined can be a great opportunity to step in and help to shape the project. Don’t wait for your client to deliver on things you can manage or contribute. Need some photos? Offer to take them yourself. Just jump in and define your contributions as early in the project as possible.
2. Be an expert
With iteration, it’s very easy to fall into a “customer is always right” attitude instead of providing the input and expertise for which you were initially hired. There are always times in a project that are production-oriented and it can feel like you’re a Sketch or Figma machine that prints other people’s ideas to design comps. Do not fall into this trap! There is always production work to be done, but never forget that clients hire you for your expertise. They want you to be the expert in your field and often encourage fresh ideas to make the product better than what they could have created on their own. Sometimes this means disagreeing with the client respectfully. It also means building a credibility with them with proven success in order to being new ideas as well.
3. Keep an open mind
While in the process of iteration, it is critically important to have and share opinions, but don’t shut the client down anytime they share an idea. You are the expert in design and development, but they are experts in their business. I have learned to speak less and listen more, in order to seek to understand their needs. Depending on how trusting your client is, keeping an open mind might mean putting personal bias aside and working through client ideas that you don’t initially love. Collaboration is the best way for project success, and the more we actively listen to the client and focus on the problem to be solved, the higher positive outcome increases at every iteration of an idea.
4. Empathy is everything in Iteration
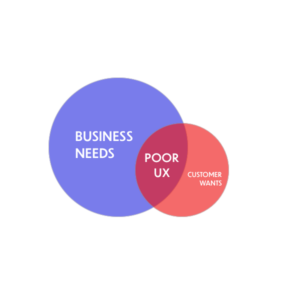
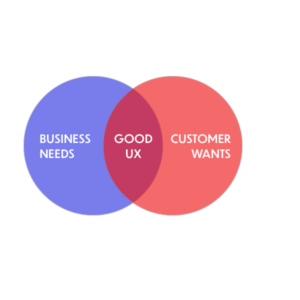
Empathy is one of the biggest challenges of working in a field that is informed by human relationships. Within the discipline of design, it means seeing beyond the obvious, surface-level concerns voiced by clients. The project that you’re working on with them is only one dimension of their job. Try to understand what else is going on in their business or with their position that may be causing stress, leading to unexpected changes or holding up decisions. Caring about your client and understanding the complexity of their job beyond a single project can lead to better relationships and new opportunities. This same principle of empathy can be applied to UX as well. I find the best way to impart empathy into design thinking is to take the approach of Balanced Design Empathy. I see this as a perfect blend of 50% of the business needs and 50% the customer wants, this results in Good UX. When these ratios get out of balance, the results is poor UX.

5. Be Present Virtually & Go On-site
One reason I love working at Magnetic is that we climb out of the email hole and make an effort to regularly meet with our clients bi-weekly virtually and also on-site location. In a post-pandemic world flexibility of virtual and in-person meetings create a great cadence for iteration and set a regular accountability for the iterative process. This allows us to take the temperature on the project, to see what the client is excited about and to better understand what they’re hesitant about and to realign with them. For instance, while we might be really excited about a fancy cutting edge feature, the client’s top concern may be ensuring that a certain feature has a business value proposition for a specific reason. It can be hard to see all of the details, to align goals and understand the why without sitting down together to talk through things. I try to accomplish this two ways, attend meetings with clients with video on and also make a point to visit their location at least yearly. Nothing can replicate in-person interactions.
6. Set frequent Deadlines and Get Feedback along the way
Set up regular and frequent reviews. There’s no better way to continue showing progress than to set a schedule and keep to it. Both the client and the partner working together to keep commitments is a part of a successful iterative process. There is nothing like a rapidly approaching deadline to unclog the pipes. Frequent reviews and deadlines also mean that you’re collecting input along the way and can avoid spinning wheels or going too far in the wrong direction. By the time the project is done, the client feels ownership and knows exactly what they’re getting.
7. Take a Step Back and Confirm with Data
When iterating on designs, it is easy to get caught up in the details. Speed is important, but to move quickly in the right direction is even more important. What should a given button look like? Can we see a few options for that icon? The footer’s too long, can we compress that a bit? Where does the page break? Can we see it at 600px, 768px, 2400px?
Stop! Take a breath and ask yourself and your client what’s really important. Lots of these small details can (and almost certainly will) be changed. The other step I always do is research the data of the users. Use data to inform your designs and help mitigate these issues. Check site users data like devices, platforms, dimensions, all these items help you design iteratively fore the majority of users. What’s far more important is to make sure that everyone is seeing the big picture as early as possible and to help the client return to the big picture whenever small changes that conflict with the overall goals start to creep in. As a designer your job is to sweat the small stuff, but also to know when to move on.